2022. 9. 21. 01:00ㆍcss
CSS pseudo class 는 선택된 요소의 특별한 상태를 지정하는 선택기에 추가된 키워드입니다. 예를 들어, :hover사용자의 포인터가 버튼 위에 있을 때 버튼의 색상을 변경하는 데 사용할 수 있다.
:last(or first) child = 중복된 요소 중 마지막(혹은 첫번째) 타겟
:nth child (N) = 괄호안에 몇번째 자식을 넣을지 적고 타겟 가능
1) even(짝수) 넣을 시 2, 4 6, 8 . . .
2) odd(홀수) 넣을 시 1, 3, 5, 7 . . .
3) N+1 ( n번째요소로부터 +1) 2n, 3n, +1, +2 가능
4) N은 0부터 시작 🎈
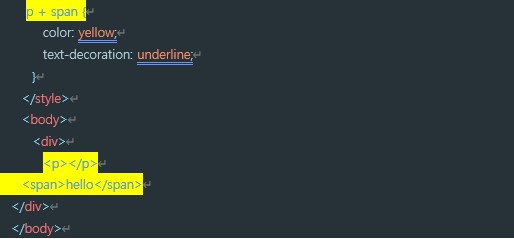
😃 p 사이에 있는 span 만 변경하고 싶을 때



😃 ">" 에 대하여

div > span 는 div 바로 아래의 span만 적용 된다. (다른 곳에 span이 있어도 div 아래만 적용)
[가장 가까운 요소에만 적용 하고싶으면 부모요소> 자식요소]
😃 "+"에 대하여

+를 사용하면 p의 next(다음)으로 오는 span을 찾는 것
(a요소 + b요소 = a 다음에 있는 b를 찾는 것)
😃 "~"에 대하여

a ~ b / a 바로 뒤에 오지 않아도 b가 형제 관계면 적용
😎 총 정리
a b / a안에 있는 b찾기
a > b / a 안에 있는 b 찾기
a + b / a 다음에 있는 b찾기
a ~ b / a 바로 뒤에 오지 않아도 형제 관계면 적용
😮 중요!
> 직속자식
+ 형제
~ 같은 형제 관계면 적용
'css' 카테고리의 다른 글
| css의 color와 :root (0) | 2022.09.21 |
|---|---|
| states에 관한 내용 (1) | 2022.09.21 |
| Flexbox의 규칙 (매우중요) (0) | 2022.09.20 |
| (중요) Box의 특별한 특징 3가지 [ margin, padding, border ] (1) | 2022.09.20 |
| css box에 대한 동작요소 (1) | 2022.09.20 |