2022. 9. 22. 01:03ㆍcss
🔨 Position: fiexd
Position: fiexd로 레이아웃을 고정시킨 다음
Bottom:0; 으로 맨 아래로 내린다
맨 오른쪽 아이콘이 사라졌는데
마법의 한줄 box-sizing: border-box; 로 고정시킬 수 있다.
Position fixed는 레이아웃을 기존 틀에 벗어나 완전히 고정시키는 효과가 있다
🔨 css: border box의 padding
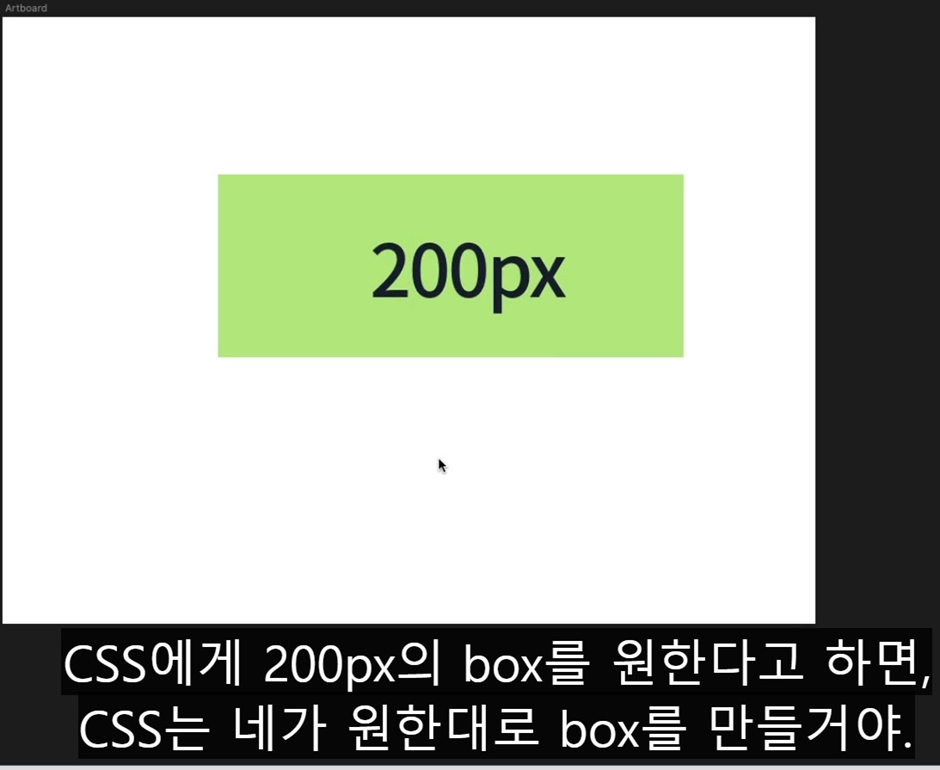
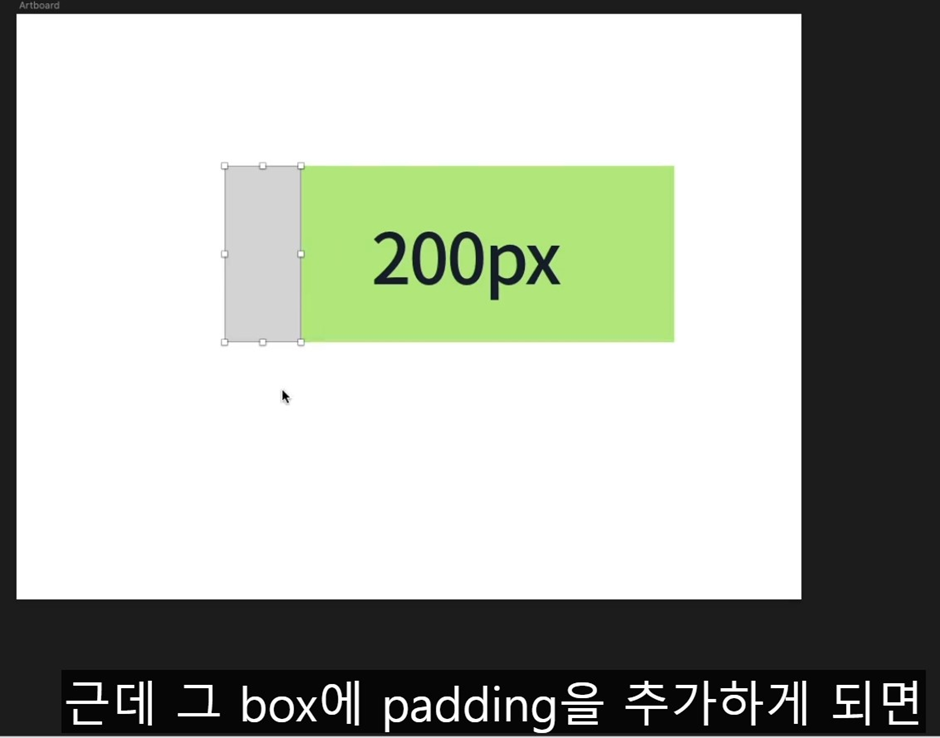
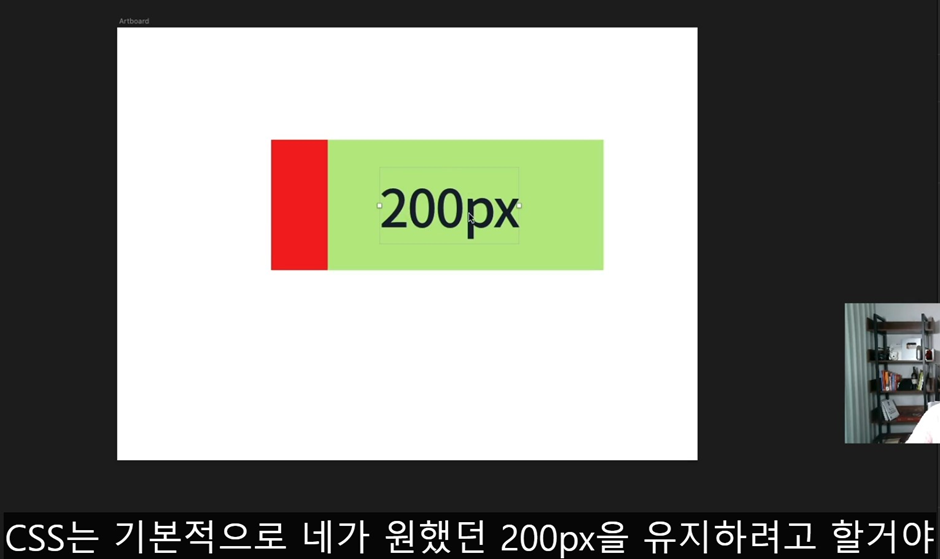
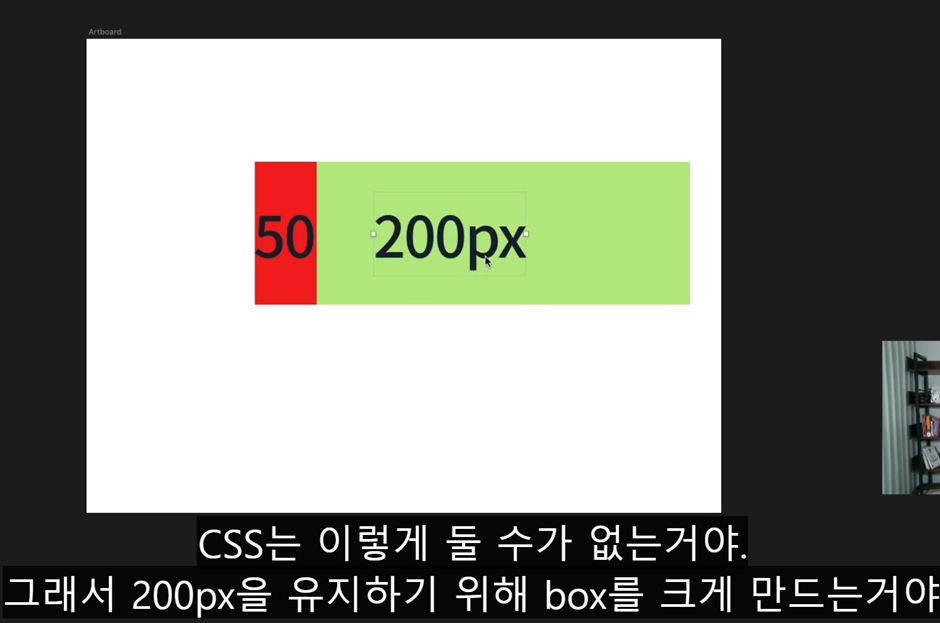
200px 박스를 만들고 padding-left:50px; 를 준다고 하면 왼쪽에 50px크기의 box가 plus(+)된다.



이유: css에게 200px 박스를 원했으니 padding과 상관없이 200px를 유지하려는 것
하지만 전에 강의 내용처럼 .nav에 box-sizing: border-box; 를 주면 padding을 줘도 신경쓰지말고 내 box의 사이즈를 늘리지 말아 달라는 의미이다.



🔨 attribute
글자에 도형을 추가한다.
display: block;
넓이와 높이를 준다.
width, height
원형을 만들고 싶으면 항상 넓이와 높이 절반의 크기 값을 입력한다.
border-radius
글자를 가운데로 오게하고싶으면 사용한다.
display: flex;
justify-content; center;
align-items: center;
하지만 가운데로 안오는 이유는? display: block; 때문이다.
block -> flex로 변경
색변경은 color
폰트굵기는 font-weight
목표하는 block 위에 오도록 하는 법 position: absolute;
하지만 absolute는 가장 가까운 relative값을 준 부모를 기준으로 이동한다.

Friends.html에서 초록줄의 빨간색 nav_link를 가장 가까운 부모로 만들어야 함.
그러면 nav-bar.css에 있는 nav__link에 position:relative;를 준다.
(중요) 항상 position absolute를 사용할땐 relative를 준다.
🔨 position을 사용 할 때 Top right bottom left 값이 반대로 적용되는 이유
Position: relative; 는 레이아웃이 처음 위치하는 곳을 기준으로 옮긴다.
즉 원하는 방향으로 밀어낼 생각으로 값을 주면 된다고 이해하면 편함.
'css' 카테고리의 다른 글
| Order, flex-direciton, > (0) | 2022.09.27 |
|---|---|
| 소문자를 대문자로, 이전페이지, z-index, border-radious (0) | 2022.09.26 |
| navigation bar, vsc단축키(shortcut) (1) | 2022.09.22 |
| @media (0) | 2022.09.21 |
| Transition 와 Transformation (0) | 2022.09.21 |